การรับส่งข้อมูลโดยทั่วๆไปนั้นจะเกิดจากฝั่ง Client ไปดึงข้อมูลจากฝั่ง Server การจะดึงข้อมูลล่าสุดได้นั้นจะต้อง Refresh ตัว Web Browser ก่อน เพื่อให้ Client มีการร้องขอข้อมูลจากฝั่ง Server แล้วให้ฝั่ง Server ตอบกลับข้อมูลอีกครั้ง ซึ่งเรามักจะ Refresh หน้าเว็บไปเรื่อยๆเพื่อให้แน่ใจว่าข้อมูลนั้นเป็นข้อมูลล่าสุดแล้ว แต่หากใช้ Web Socket ไม่ต้องทำเช่นนี้อีกต่อไปแล้ว
Web Socket เปรีบบเสมือนการสร้างสะพานเพื่อเชื่อมต่อข้อมูลแบบ Real time ระหว่างฝั่ง Server และ Client เป็นการสื่อสารแบบสองทิศทางคือสามารถรับและส่งข้อมูลในเวลาเดียวกันได้ โดย Web Socket นั้นจะคอยดูว่ามี Event เกิดขึ้นหรือไม่ เช่น ฝั่ง Client กำลังรอข้อมูลจากฝั่ง Server ว่ามีข้อมูลอะไรตอบกลับมาหรือไม่ หากมีข้อมูลจะถูกส่งผ่านไปยัง Client ทำให้ไม่ต้องคอย Refresh หน้าเว็บเพื่อเรียกข้อมูลจากฝั่ง Server เหมือนแต่ก่อน ส่วนใหญ่แล้วจะใช้กับ ระบบแชท ระบบแจ้งเตือน การซื้อขายหุ้น เป็นต้น
การทำงานของ Web Socket และ HTTP
การทำงานของ Web Socket นั้นเป็นการสื่อสารแบบสองทิศทางเมื่อมีการเชื่อมต่อ Protocal ระหว่างฝั่ง Client และ Server จะถูกเชื่อมต่อตลอดจนกว่าฝ่ายใดฝ่ายหนึ่งจะยกเลิก จากรูปฝั่ง Client เริ่มเชื่อมต่อโดยการร้องขอข้อมูลไปยังฝั่ง Server ทำให้การเชื่อมต่อระหว่างฝั่ง Client และฝั่ง Server นี้จะอยู่ไปตลอด(Hand Shake) ทำให้การรับส่งข้อมูลเกิดขึ้นได้โดยทั้งสองฝั่งสามารถแลกเปลี่ยนข้อมูลกันได้ทั้ง 2 ทิศทางและไม่ต้องรอฝ่ายใดฝ่ายหนึ่งส่งข้อมูลมาก่อน การเชื่อมต่อนี้จะเกิดขึ้นจนกว่าฝั่งใดฝั่งหนึ่งจะยกเลิกการเชื่อมต่อ
ข้อดี ข้อเสีย Web Socket
ข้อดี
- เหมาะสำหรับ Realtime Application เพื่อให้การรับส่งข้อมูลรวดเร็ว
- เป็นการสื่อสารแบบสองทิศทาง
- ไม่ต้องเชื่อมต่อหลายครั้ง เพียงเชื่อมต่อครั้งเดียวก็สามารถส่งข้อมูลไปกลับได้
- มี Library ให้ใช้งานทุกภาษา
ข้อเสีย/ข้อจำกัด
- ใช้งานกับ Server ที่รองรับการเชื่อมต่อแบบ Web Socket เท่านั้น
- ใช้เวลาพัฒนานานและซับซ้อนกว่าแบบ HTTP
- ยังไมี Proxy บางตัวที่ไม่สนับสนุน Web Socket
ตัวอย่าง Web Socket
เว็บไซต์ https://www.piesocket.com/websocket-tester ได้แสดงการทำงานของ Web Socket เมื่อเปิดหน้าเว็บมาแล้วจะเห็นหน้าต่างของ Web Socket ปรากฎอยู่
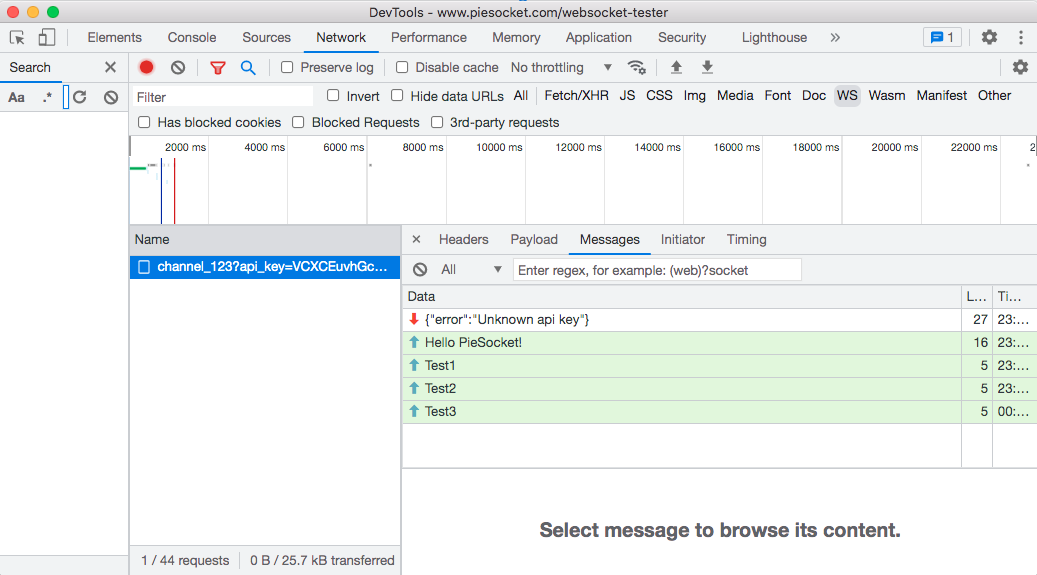
เพื่อให้เข้าในการทำงานการรับส่งข้อมูลให้เปิด DevTools ของตัว Browser ขึ้นมา จากตัวอย่างใช้ Chrome ให้คลิ๊กขวาบนเว็บไซต์แล้วเลือก Inspect จากนั้นคลิ๊ก Network แล้วเลือก WS(Web Socket) จากนั้นกด Connect เพื่อเชื่อมต่อ Web Socket เมื่อเชื่อมต่อเสร็จแล้วเริ่มพิมพ์ข้อความแล้วกด Send
เมื่อเริ่มเชื่อมต่อ Web Socket แล้วจะเห็นว่ามี Request เกิดขึ้น หลังจากนั้นทดลองพิมพ์ข้อความอะไรก็ได้แล้วกด Send จะสังเกตเห็นว่า มีเพียง Request เดียว ยังไม่มี Request ใหม่เกิดขึ้นถึงแม้จะกด Send ก็ตามแต่ข้อความเหล่านั้นจะถูกรวมอยู่ภายใต้ Messages ซึ่งนี้เป็นการทำงานของ Web Socket คือไม่ต้องส่ง Request หลายครั้ง ส่งเพียงครั้งเดียวแล้วใช้การรับส่งข้อมูลภายใต้ Web Socket